- Совет № 1: будьте сочетанием клавиш ниндзя
- Сочетания клавиш
- Совет № 2: Тщательно организуйте страницы и монтажные области
- Совет № 3: Оставайтесь сухими - используйте стили и символы
- Заключение

Вы знаете, что действительно, действительно удобно?
Ваша зона комфорта!
У всех нас есть один. У каждого из нас есть те четыре или пять приложений, которые мы могли бы почти использовать во сне. Эти сотни часов мышечной памяти, ярлыки и знакомые причуды делают эти приложения похожими на уютное старое кресло. Они также заставляют переход на новое приложение чувствовать себя так ... неуклюже - по крайней мере, в течение первых нескольких недель.
Мы все хотим как можно быстрее перейти на этот продуктивный промежуточный уровень.
Итак, сегодня мы здесь, чтобы ускорить продвижение ваших навыков в Sketch App, дав 3 подсказки, которые обычно можно увидеть только среди более опытных гуру Sketch.
Совет № 1: будьте сочетанием клавиш ниндзя
Сочетания клавиш в Sketch настолько минимальны, насколько это возможно. Большую часть времени это будет команда + что-то, а иногда это будет буква в единственном числе, такая как «A» для Artboard , но есть одна вещь наверняка, и это то, что вам никогда не придется участвовать в игре твистер при проектировании в Sketch App.

Некоторые из ярлыков довольно очевидны или они точно такие же, как ярлык в Photoshop, поэтому некоторые из них были опущены - это самые полезные .
Сочетания клавиш
- A: Артборд
- T: текст
- V: вектор
- O: овал
- R: прямоугольник
- U: закругленный прямоугольник
Сочетания клавиш
- Z + click / drag-select: увеличение определенной области
- Enter: включает режим редактирования для выбранного слоя
- Shift + Tab: обратный цикл по слоям (напротив «tab»)
- Option + drag layer: дублирует слой и перемещает его
- Option + hover layer: показывает расстояние между двумя слоями
- Ctrl + клик: выбрать слои внутри группы
- Command + R: переименовать артборды и слои
- Command + Shift + H: показать / скрыть слои
- Команда + стрелка направления: изменить размер
- Command + Shift + E: активирует режим экспорта
- Command + Option + C: скопировать стиль слоя
- Command + Option + V: вставить стиль слоя
Я не могу сказать, какие сочетания клавиш являются наиболее важными, потому что это действительно зависит от вашего разрешения экрана и типа работы, которую вы создаете, но если вы заинтересованы в изучении множества других сочетаний клавиш, Жан-Марк Денис курировал полный Сочетание клавиш в Sketch App ,
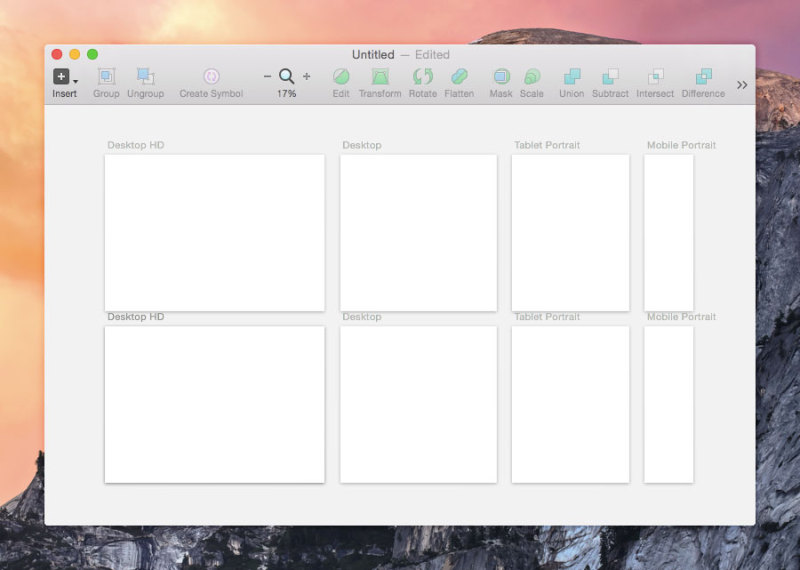
Совет № 2: Тщательно организуйте страницы и монтажные области
Если вы используете Sketch App для разработки пользовательских интерфейсов, вполне вероятно, что вы будете макетировать несколько версий одного и того же экрана либо для объяснения взаимодействия с пользователем, либо для демонстрации мобильной оптимизации. Вы можете легко получить от 2 до 10 артбордов для каждого экрана, в зависимости от количества динамического контента на этом экране.
Когда вы создаете новый артборд (CMD + A, если вы забыли), он появится прямо справа от последнего артборда, который был создан (даже если он был перемещен); по сути, они образуют в ряд около 100px друг от друга. Возможно, вы не хотите, чтобы монтажные области были в таком порядке, но, как и любой другой тип выделения, их можно перемещать по осям X и Y.
Аккуратный способ упорядочить свои экраны - это отображать их слева направо / с рабочего стола на мобильный (или наоборот, если ваш подход ориентирован на мобильные устройства!) И каждый вариант экрана отображается на новой строке. То, что вы должны закончить, это хорошо организованный горизонтальный и вертикальный показ монтажных областей для каждого экрана.

Когда вам нужно создать совершенно новую веб-страницу, вы можете создать новую страницу в Sketch App, что можно сделать на боковой панели слоев, щелкнув значок «+». Вы можете найти это особенно экономящим время, щелкнув правой кнопкой мыши и выбрав «Дублировать страницу», что позволяет дублировать все размеры артборда и общие элементы. После этого просто удалите то, что вам не нужно.
Резюме: файл .sketch должен содержать весь дизайн веб-сайта, где каждая веб-страница разделена на «страницы», а внутри этих страниц есть монтажные области, содержащие изменения в разрешениях экрана, отображаемые горизонтально для каждого экрана, где каждое динамическое представление этих экранов отображается вертикально.
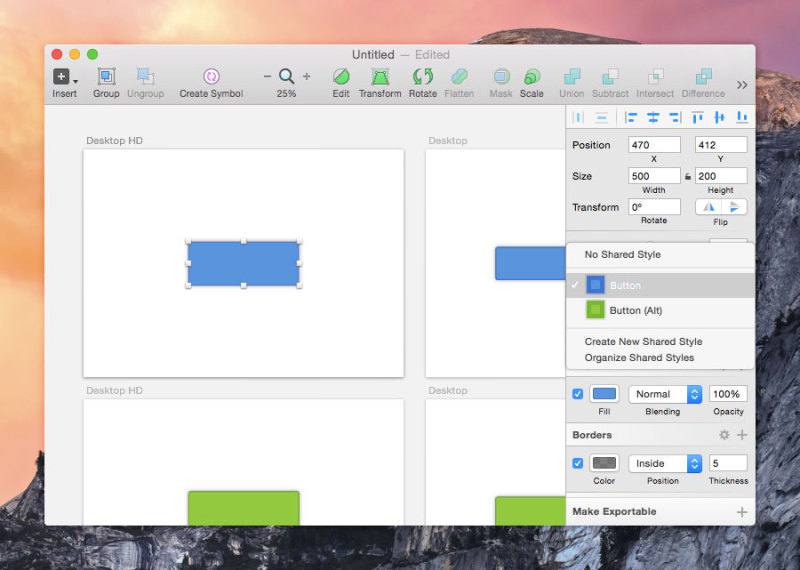
Совет № 3: Оставайтесь сухими - используйте стили и символы

Кредит фотографии: m01229
Нет, это не реклама нового антиперспиранта. Когда мы используем термин «СУХОЙ», мы имеем в виду сокращение « Не повторяй себя ». Эта идея уменьшения сложности системы путем удаления любого дублирования является давно установленной идеей в кодировании, но она имеет равный смысл в инструменте графического макета.}
Никто не хочет быть «мокрым» или «писать все дважды»?
Общие стили, текстовые стили и символы очень похожи, но используются в разных сценариях. Общие стили применяются к фигурам, текстовые стили применяются к… ну… тексту , а символы применяются к группам слоев; и их цель - сохранить набор стилей под определенным именем, чтобы мы могли использовать их снова. Если вы знакомы с CSS, то я знаю, что вы думаете о «классах» прямо сейчас.
Общие стили не зависят от ширины и высоты, поэтому для этого можно использовать прямоугольник, который можно стилизовать как кнопку, и назвать его «кнопка». Мы можем применить этот общий стиль к не стилизованному прямоугольнику, чтобы превратить его в кнопку, и затем мы можем свободно изменять его размеры, не меняя размер всех других наших кнопок. Общие стили могут быть применены и удалены из Инспектора (справа), и точно такая же концепция применима и к стилям текста и символам.

Символы немного разные; они полностью масштабируемы по размеру и применяются ко всем группам слоев. Представьте себе массовую группу из 20 слоев, которая состоит из форм и текстов всех стилей.
Если вы измените размер этой группы, все другие группы с этим символом также изменится, включая все слои внутри нее. Если вы измените слой в этой символьной группе, этот слой в любой другой группе этого символа также изменится. Если вы добавите слой в символ, он появится внутри каждой группы этого символа. Если у вас в модуле .sketch есть модульная сетка, и на данный момент каждый модуль является идентичным местозаполнителем , символы будут очень удобны для обновления их всех сразу.
Факт Sketch App: стили и символы будут синхронизироваться между артбордами и даже страницами в одном файле .sketch !
Заключение
Трудно понять, какое влияние Sketch App может оказать на ваш рабочий процесс, пока вы его не попробуете; так что ... попробуй! Как теперь!
Если вы разработчик логотипа или пользовательского интерфейса, эти три быстрых совета помогут вам стать Гуру Sketch с молниеносной скоростью. Никто не любит покидать свою зону комфорта, но скачать бесплатную пробную версию и проведите всего пару часов вдали от вашего обычного дизайнерского приложения и протестируйте его.
Похожие
68K мгновенных сообщений... советы третьих лиц специально для доступа к учетной записи Google Talk. Это руководство может быть полезно тем, кто не очень знаком с IRC, или тем, кто не знаком с древними клиентами IRC, работающими на компьютерах Macintosh 68K. В руководстве я использую установка системы 7.5.5 в Василиск II JIT. Чтобы узнать, как получить 7.5.5 онлайн Как использовать целевые страницы в Google Analytics для поиска ключевых слов
... страницы! Ваша Google Analytics (или любая другая аналитическая программа в этом отношении) полна полезной информации, которую вы можете использовать для поиска тем, о которых вы можете написать, используя слова, относящиеся к этой теме. Вы начинаете с того, что волнует ваших посетителей, демонстрируете свой опыт и отвечаете на вопросы, о которых ваши читатели даже не подозревали. Первый шаг, давайте посмотрим на целевые страницы из органического поиска. Перейдите к Приобретение Почему вы спите через будильник вашего iPhone
Когда я впервые переключился с Android на iPhone ( 1000 долларов на Amazon ), Я проспал все мои тревоги в течение недели. Причина? Я не был уверен. Мои тревоги были установлены, но они просто Ошибка страницы 404 - как вы останавливаете пользователя на странице?
... ивая различные страницы в Интернете, каждый, конечно, нашел ту, которая вернула ошибку 404: файл не найден. По умолчанию страница 404 отображается при вводе неправильного URL-адреса в браузере или при посещении определенной страницы с использованием неправильной ссылки, найденной в Интернете. Отсутствие должного поощрения, возможность найти нужный контент или перенаправление на другую страницу провоцирует решение покинуть сайт - « Здесь больше ничего нет» . Страница Если планшет пишет недостаточно памяти в устройстве
Всем привет! Недавно один знакомый столкнулся с проблемой памяти в устройстве. При очередной попытке загрузить приложение или игру с «Play Маркет», он постоянно получал ошибку. Он рассказал мне о том, что его планшет пишет недостаточно памяти во время процесса загрузки с сервиса Google Play. После этого, он поставил мне вполне резонный вопрос: «Почему так происходит и Настройка стилей CSS с помощью JavaScript
4 способа не заснуть через свой будильник Android
Мне нравится думать о себе как о достаточно пунктуальном, добросовестном парне, который появляется, когда говорит, что собирается появиться. Так что представьте мое смущение, когда я задремал прямо в своей тревоге на Android недавним утром, пропустив раннюю встречу и заработав укоризненный взгляд от моего голодного 4-летнего ребенка. Что случилось? В конце концов, у меня было настроено приложение Android Clock, чтобы разбудить меня в 6:30, и я не слышал зуммера; это просто никогда не Создание языковых версий сайта - 5 вещей, которые нужно знать
Изображение: www.planmycompany.com Разрабатывая свои продукты и услуги, вы должны думать о выходе на зарубежные рынки в будущем. Одним из первых шагов, которые, вероятно, сделает ваш маркетинг, будет создание версии сайта на иностранном языке. Ниже приведены некоторые идеи, которые мы сделали при создании собственной версии сайта на иностранных языках. Google PageSpeed Insights обновился. Как это отразится на оценках сайтов?
... их анонсов и прелюдий выпустил обновление PageSpeed Insights - инструмента для оценки скорости загрузки сайтов. Все бы ничего, но это - первая масштабная смена сервиса с января 2018 года, когда в него были включены данные Chrome User Experience Report. Обновления кардинально меняет сам подход к анализу страниц: теперь общая оценка скорости основывается на данных Копировать DVD на ПК - Как скопировать DVD на компьютер или ноутбук
Зависимы от DVD фильмов? Я считаю, что вы должны были также столкнуться с некоторыми раздражающими вещами. Например: для хранения DVD-дисков требуется слишком много места, особенно когда у вас растет количество DVD-дисков, которые стоят дорого. Вы знаете, неизбежно, что диски DVD могут быть поцарапаны и повреждены, если вы не установите их должным образом. Или когда-нибудь вы захотите посмотреть любимый старый DVD по прихоти, но должны потратить несколько часов, чтобы выяснить это. Или Никто не хочет быть «мокрым» или «писать все дважды»?
Причина?
Что случилось?
Как это отразится на оценках сайтов?